JB 스킨 167로 바꾼 이유 및 스킨 적용 방법
제 소중한 블로그에게 비싼 옷을 사 입혀보았습니다. 한 달에 한 번씩 블로그 스킨을 바꾸더니만, 결국 유료 스킨의 세계로 입문하게 되었네요. '살까 말까 고민될 때는 사지 마라'라는 유명한 명언을 떠올리면서 꾹 참았지만, 무료 스킨의 한계를 계속 느꼈기 때문에 큰 맘먹고 질렀습니다.
무료 스킨의 단점
1. 스킨에서 오류를 발견하면, 직접 수정하든지 기다려야 한다.
스킨은 HTML과 CSS, JavaScript 로 구성됩니다. 쉽게 말해서 블로그의 구조와 디자인, 그리고 동작을 정의하기 위해 사용되는 언어 /규칙입니다. 그러나 내용이 길고 복잡하기 때문에 항상 오류가 있게 마련입니다. 게다가 모든 브라우저와 각 버전을 대응하는 것은 거의 불가능하고, 브라우저에도 버그가 있기 때문에 오류를 해결할 수 없는 경우도 있습니다. 요즘은 반응형 스킨이 대세가 되다 보니 이런 문제가 더 심해지지 않았나 싶어요.

제가 이전에 고래스킨을 썼는데, 남편이 스마트폰으로 블로그를 보면 오른쪽이 잘린다고 알려줬어요. 확인해보니 제 휴대폰에서도 동일한 증상이 있었고요. 추석 연휴에 직접 고쳐보겠다며 몇 시간을 씨름했는데 결국 못 고쳤습니다. 크롬 개발자 도구로 확인해봐도 코드 상에 문제는 없었는데, 열심히 테스트 해보고 내린 결론은...! 애드센스+삼성 인터넷 모바일용 브라우저가 문제인 것 같습니다. 애드센스를 넣고 삼성 인터넷 브라우저로 들어갔을 때 가끔씩 오른쪽이 잘리는 현상이 나왔어요. 애드센스를 빼거나, 혹은 크롬 모바일 브라우저에서 접속할 경우 해당 증상이 발생하지 않았습니다. 이 문제를 겪고 나서 그냥 스킨을 사자고 결심했습니다.
무료 스킨이다보니 오류를 전달하더라도 개선이 될지 확신하기 힘들고, 스킨 지원을 중단한 경우도 있기 때문에 오류를 직접 수정해야 할 경우가 많습니다. 저는 프론트엔드 개발자는 아니라서 아무래도 한계가 있더라고요. 유료 스킨은 구매자에게 책임 있게 대응해 주기 때문에, 초보 블로거나 저처럼 스킨 오류에 민감한 블로거에게 잘 맞을 것 같습니다.
2. 무료 스킨은 사용하는 사람이 많아서, 블로그 외적으로 차별화하기 어렵다.
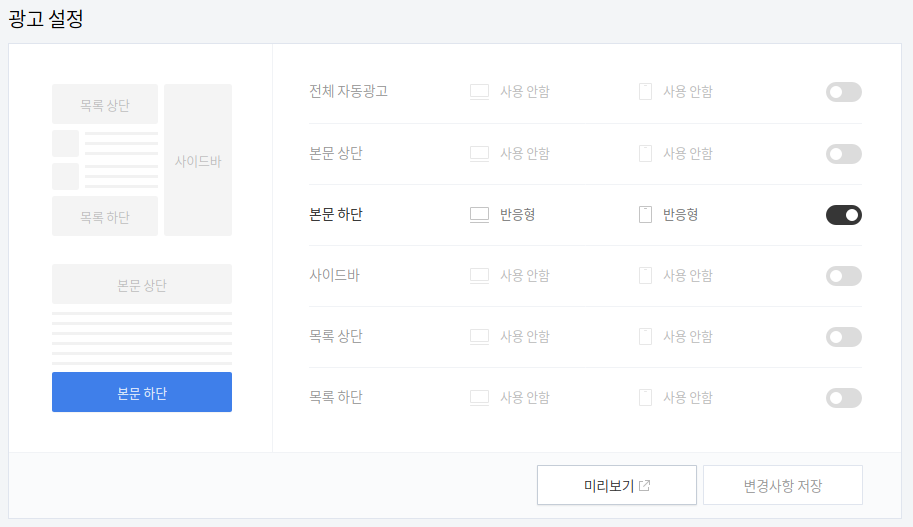
좋은 무료스킨은 사용하는 사람이 너무 많아서 블로그 외형으로 차별화하기 어렵습니다. 디자인을 크게 신경 쓰지는 않지만, 그렇다고 다른 블로그와 비슷해 보이는 건 싫었습니다. 막상 차별화를 꾀하자니 코드를 직접 수정해야 되고, 시간이 오래 걸릴 것 같았고요. 제가 구입한 유료 스킨은 화면 너비, 블로그 상단/하단, 카테고리, 사이드바, 본문 등에 각각 적용할 수 있는 다양한 옵션들을 제공해서 쉽게 커스터마이징이 가능합니다. 옵션만 살짝 바꿔주면 블로그 외형이 상당히 달라집니다.
JB 스킨 167 적용 소감
처음에 데모 블로그를 봤을 때 참 깔끔하고 예뻐서 기억에 남았는데, 결국 구입까지 이어졌네요. 제 소감은... 진작 구입할 걸 그랬다! 싶을 정도로 마음에 들었습니다. 블로그의 여러 가지 설정을 쉽게 바꿀 수 있고, 애드센스를 붙이는 것도 정말 쉬워요. 특별한 경우가 아니라면 html과 css를 직접 건드릴 필요가 없습니다.
JB 스킨이 커스터마이징이 쉬운 대신, 약간 무거운 것 같다는 후기글을 보았는데요, 스킨을 어떻게 적용하느냐에 따라 다른 것 같습니다. 처음 스킨을 적용했을 때는 이미지를 로딩하는 부분들이 많아서 무겁게 느껴졌어요. 그래서 블로그 하단의 사이드바를 아예 빼고, 오른쪽 사이드바에서는 몇 개 항목을 뺐습니다. 그리고 자동 광고수를 조금 줄이는 등 여러 가지 노력을 하고 나니 로딩 속도가 개선된 것 같습니다.


JB 스킨 167 적용법
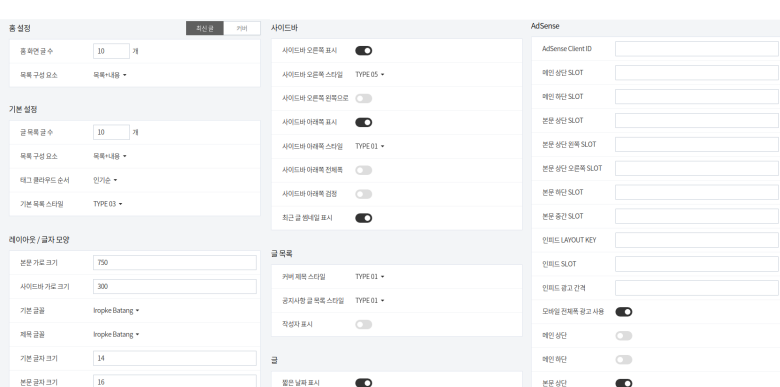
제가 수정한 항목은 아래와 같습니다. 로딩 횟수를 빠르게 하고, 광고가 너무 거슬리지 않도록 세팅하는 데 중점을 두었습니다.
- 홈 화면 글 수/글 목록 글 수 10/11개로 조정하였습니다. 인피드 광고를 고려해서 개수를 조정했습니다.
- 본문 가로 크기를 조절하였습니다.
- 글꼴을 '이롭게바탕체'로 바꿨습니다.
- 본문 글자 크기를 16으로 바꿨습니다.
- 사이드바는 오른쪽만 사용하도록 하고, 스타일을 바꾸었습니다.
- 블로그 상단 메뉴를 추가하였습니다. 블로그 관리→꾸미기→메뉴에 들어가서 설정할 수 있습니다.

- 카테고리 별 목록 스타일을 각각 다르게 설정하였습니다. 예를 들어, 여행 카테고리는 사진이 좀 더 부각되도록 했습니다.

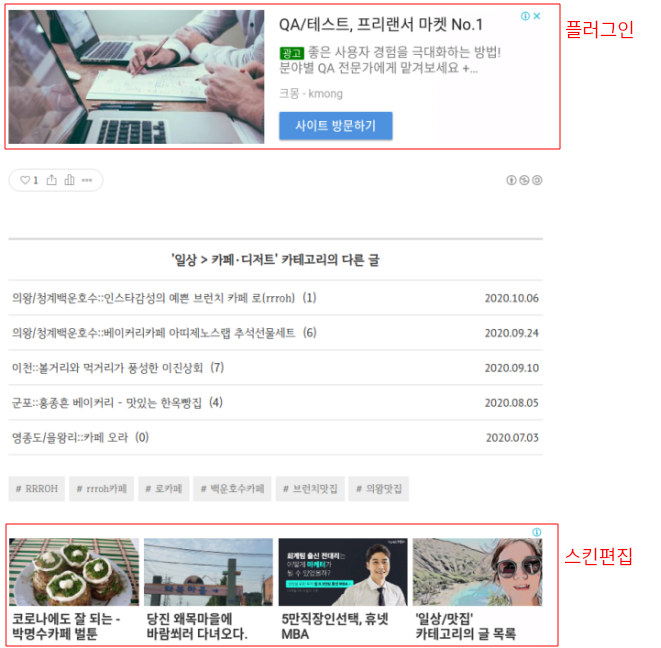
- 본문 하단에 관련 글 보기 (Related Articles) 기능은 이미지를 불러오기 때문에 Off 하였습니다. 게다가 해당 기능은 애드센스의 일치하는 콘텐츠 광고와 모양이 약간 비슷해서 중복되는 느낌이 듭니다. 아래 이미지에서 파란색 네모 영역처럼 구성됩니다.
차이점은 관련 글 보기는 2x2 배열로 구성되고 블로그 글만 나오고, 일치하는 콘텐츠 광고는 반응형이라 1X4, 3X3, 2X4 등으로 배열이 구성되며 블로그 글과 광고가 섞여있다는 점입니다. 참고로 일치하는 콘텐츠 광고를 넣으려면 특정 기준을 충족하여야 합니다.

- 카테고리의 다른 글 보기(플러그인)기능은 텍스트로만 나오기 때문에 활성화하였습니다.

- 애드센스는 스킨 편집 메뉴에서 본문 상단/중간/하단, 인피드를 넣었습니다.
특별히 본문 하단 광고의 팁을 드리고 싶은데요, 스킨 편집 메뉴에서 본문 하단에 광고를 추가하면 '태그와 댓글 사이 영역'에 나오게 됩니다. 반면 티스토리 플러그인에서 애드센스 반응형-하단에서는 '본문 마지막 부분(♥/구독하기 버튼 바로 위)'에 광고가 나옵니다. 그래서 스킨 편집 메뉴 - 본문 하단에는 일치하는 콘텐츠 광고를 세팅하였고, 애드센스 반응형 플러그인을 하단만 사용하였습니다.

(2021년 5월 3일 추가) 최근에 수익 메뉴가 생기면서, 수익 기능을 활성화하면 티스토리 플러그인-구글 애드센스가 사라집니다. 대신 수익 > 애드센스 관리 > 광고설정에 들어가서 설정할 수 있습니다.
그리고 수익 기능을 활성화하실 때 꼭 광고가 제대로 나오는지 확인하시면 좋을 것 같아요. 수익 기능 활성화하고 나서 며칠간 광고가 제대로 안 나와서 다시 설정해줬습니다. 다행히 수익이 거의 없다시피 한 서브 블로그였기에 망정이지, 멘붕에 빠질 뻔했습니다.

광고는 적당히, 거슬리지 않을 정도로 넣고 싶은데 쉽지 않네요. JB 스킨 167을 계속 사용해 보면서 광고 최적화는 계속해 나갈 예정입니다.
스킨은 아래 사이트에서 구입하실 수 있고, 각 기능 별로 자세하게 설명된 매뉴얼을 확인할 수 있습니다.
JB 스킨 구입: www.jbfactory.net
JB 스킨 167 매뉴얼: www.jbfactory.net/jb-skin-manual/jb-skin-167-v310-manual
'블로그운영📓' 카테고리의 다른 글
| 티스토리 서식 공유 (N블로그 느낌 추구?!) (226) | 2021.01.01 |
|---|---|
| 블로그 운영 5달 후기 (15) | 2020.12.05 |
| 블로그 운영 4달 후기 (16) | 2020.11.03 |
| 블로그 운영 3달 후기 + 블로그 등수 + 애드센스 수익 인증 (27) | 2020.10.03 |
| 사이드바가 있는 티스토리 무료 스킨 (9) | 2020.09.04 |
| 블로그 운영 2달 후기 (8) | 2020.09.03 |
댓글
이 글 공유하기
다른 글
-
블로그 운영 5달 후기
블로그 운영 5달 후기
2020.12.05 -
블로그 운영 4달 후기
블로그 운영 4달 후기
2020.11.03 -
블로그 운영 3달 후기 + 블로그 등수 + 애드센스 수익 인증
블로그 운영 3달 후기 + 블로그 등수 + 애드센스 수익 인증
2020.10.03 -
사이드바가 있는 티스토리 무료 스킨
사이드바가 있는 티스토리 무료 스킨
2020.09.04